Do you want to rank your blog in Google and other search engines? Or want to show your website in Google's Featured Snippet Search. If YES!!! then this post is only for you? Here, I will show you how can you achieve these results? and how you can add the Table of content in Blogger and Blogspot?
Yes, I agree that Content is King! But do you know that SEO is the queen of that king? so the main point is Content and SEO both are the primary ways, that can help in ranking for your blog.
and… TABLE OF CONTENT is also an important part of Content Writing and SEO. Whenever you purchase a book, you will check the table of content of the book. Just like you… Google and Blog Readers is always checking for Table of content in every blog.
Table of Contents
What is the Table of Content (TOC)?
Table of Content (TOC) is a list of topics and subtopics covered in the blog post with title and topic's link on the same page, usually found in the starting of the blog or before the first heading and title of the blog and article. If you click on any link of the table of content, it will send/jump to a specific section or topic.

Why Table of Content is Important and What is Google's Featured Snippet Post?
Table of content is a great way to show all covered topics in the blog, is also helping Google to understand your blog and show your result in Google's Featured Snippet Results.
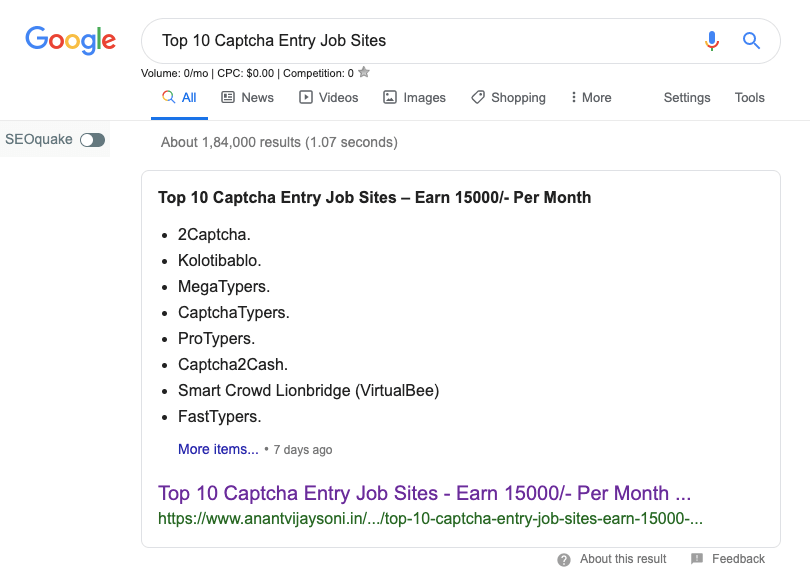
What is Google's Featured Snippet?
Featured snippets are special boxes where the format of regular listings is reversed, showing the descriptive snippet first.
Featured snippets come from web search listings. Google automated systems look at the web listings and determine if it would be useful to highlight one of them. They are especially likely to appear for searches that are phrased in the form of a question.

So here is the answer to the most awaited question.
How to add “Table of Content” in Blogger/Blogspot?
In WordPress, there are many plugins available to add Table of Contents to posts, with the help of these plugins, you can easily create a table of contents for WordPress but on Blogger platform, you have to use HTML to create Table of Content(TOC).
To create a table of contents, you do not need a lot of HTML knowledge. You can easily add a table of contents to your posts even if you know a little bit basic of HTML.
If you do not any knowledge of HTML, NO MATTER because if you follow this post well, you can easily add TOC to your post. We can also add a table of content manually, but its a very time-consuming task.
But as I told you most of the time, only the long posts require a table of contents, so do not waste your time by adding TOC in short post and add the table of contents to long posts so that readers can get good reading experience.
Before we start customization and coding, please save the backup of your template, as if something goes wrong, you will always have to option to restore the old version. Let's Get Started.
Follow the below steps to add Table of content in your Blogger and Blogspot post automatically:
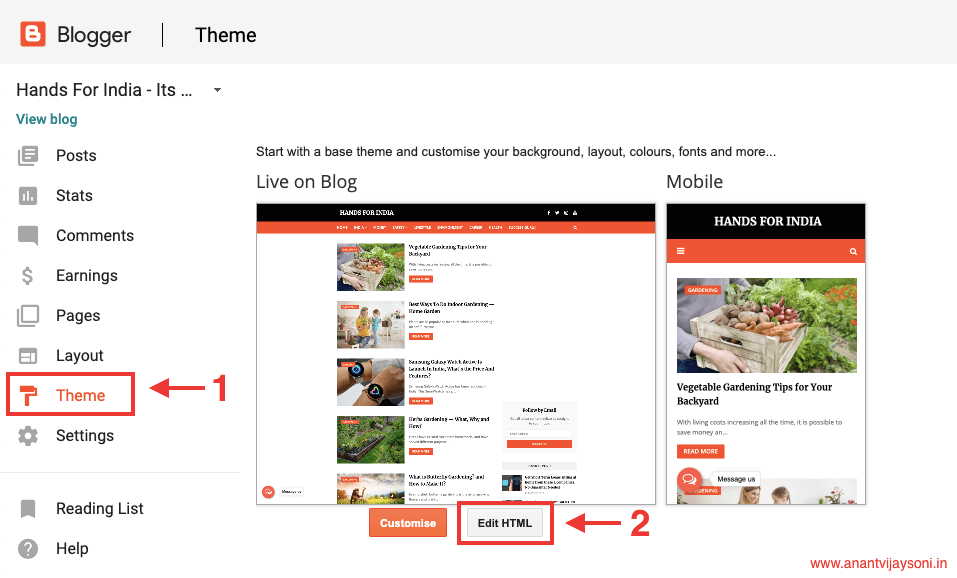
Step 1. Log in to your Blogger blog and click on Theme > Edit HTML

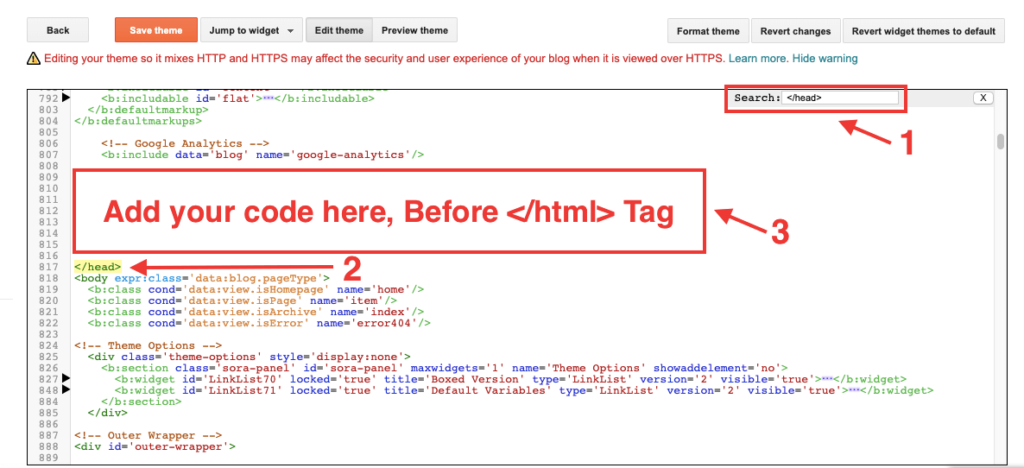
Step 2. Search </head> tag and Paste below HTML Code above the </head> tag 
<link href='http://fortawesome.github.io/Font-Awesome/assets/font-awesome/css/font-awesome.css' rel='stylesheet'/>
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/><script type='text/javascript'>
//<![CDATA[
//*************Table of Content (TOC) plugin by anantvijaysoni.in
function avsTOC() {var avsTOC=i=headlength=gethead=0;
headlength = document.getElementById("post-toc").getElementsByTagName("h3").length;for (i = 0; i < headlength; i++)
{gethead = document.getElementById("post-toc").getElementsByTagName("h3")[i].textContent;document.getElementById("post-toc").getElementsByTagName("h3")[i].setAttribute("id", "point"+i);avsTOC = "<li><a href='#point"+i+"'>"+gethead+"</a></li>";document.getElementById("avsTOC").innerHTML += avsTOC;}}function avsToggle() {var avs = document.getElementById('avsTOC');if (avs .style.display === 'none') {avs .style.display = 'block';} else {avs .style.display = 'none';}}
//]]>
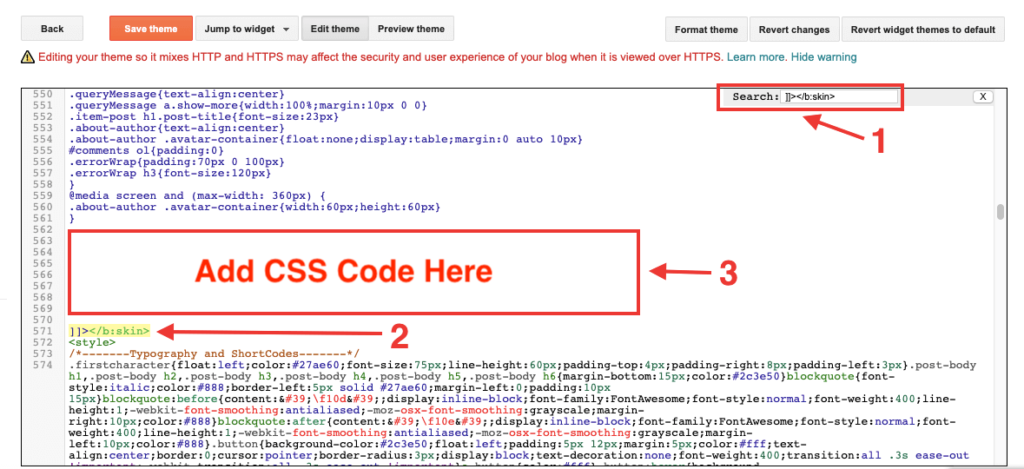
</script>Step 3. Next, Search for ]]></b:skin> Code and Paste Below CSS Code before ]]></b:skin>, Just like below Image
.avsTOC{border:5px solid #EE5535;
box-shadow:1px 1px 0 #EDE396;
background-color:#FFFFE0;
color:#707037;
line-height:1.4em;
margin:30px auto;
padding:20px 30px 20px 10px;
font-family:oswald, arial;display: block;
width: 70%;}
.avsTOC ol,.avsTOC ul {margin:0;padding:0;}
.avsTOC ul {list-style:none;}
.avsTOC ol li,.avsTOC ul li {padding:15px 0 0;
margin:0 0 0 30px;font-size:15px;}
.avsTOC a{color:#EE5535;text-decoration:none;}
.avsTOC a:hover{text-decoration:underline; }
.avsTOC button{background:#FFFFE0;
font-family:oswald, arial; font-size:20px;
position:relative;
outline:none;cursor:pointer; border:none;
color:#707037;padding:0 0 0 15px;}
.avsTOC button:after{content: "\f0dc";
font-family:FontAwesome; position:relative;
left:10px; font-size:20px;}You can make some Customization in Table of Content, Depends on your Blogger Color Combinations:
- To change the background color of Table of Content box edit #FFFFE0
- To change the border color of Table of Content box edit #EE5535
- To change the font color of Table of Content headline text edit #707037
- To change anchor link color of Table of Content edit #0080ff
- To change the font size of anchor links edit 15px
- To change the font size of Table of Content Headline text edit 20px
Step 4. Now, Search for <data:post.body/> and replace it with the code below
<div id="post-toc"><data:post.body/></div>Step 5. Save the template and you are all done!
Show Table of Content in Blogger Post
Whenever you want to show the Table of content in any specific post. You need to Add below code, You can add before and after the first Heading tag like <h2> tag. Please follow the below steps:
Step 1. Choose the Table of content Box Location
Best place to show the Table of content is before the First H2 Tag. You can change as per your choice.
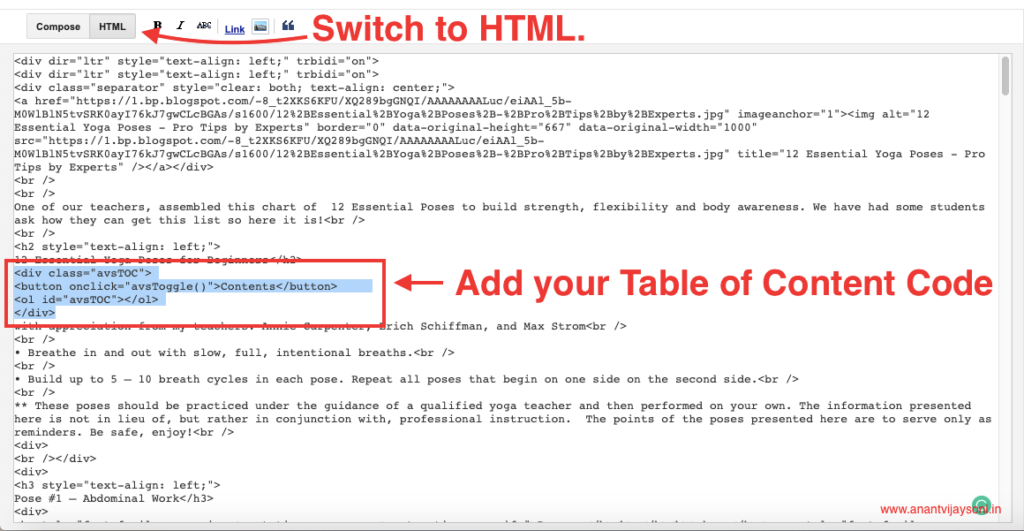
Go to the specific blog post to add TOC, Switch from Compose to HTML.
<div class="avsTOC"> <button onclick="avsToggle()">Contents</button> <ol id="avsTOC"></ol> </div>
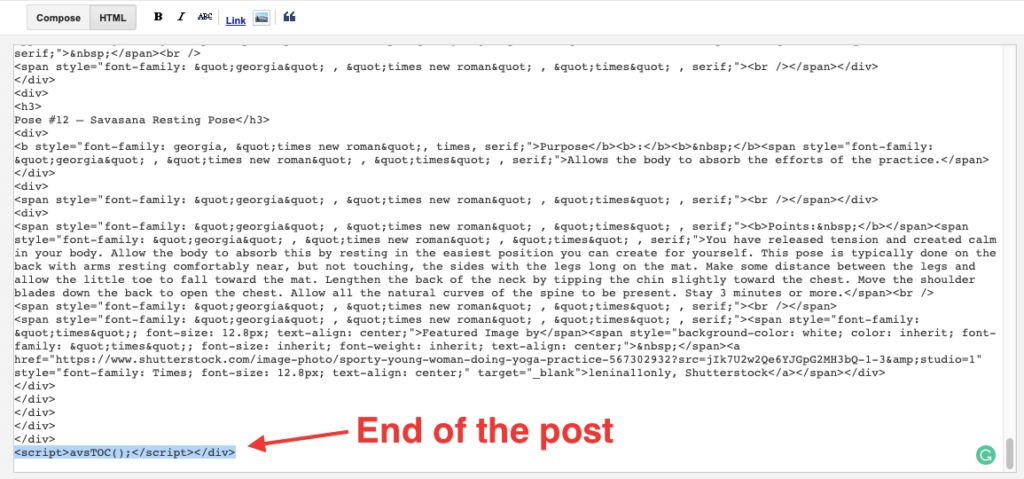
Step 2. Add below code at the end of the Blog
<script>avsTOC();</script></div>
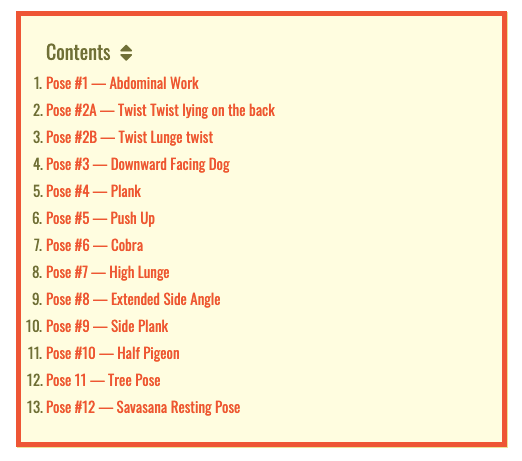
Last and Final: Publish Your Post and See the Magic.
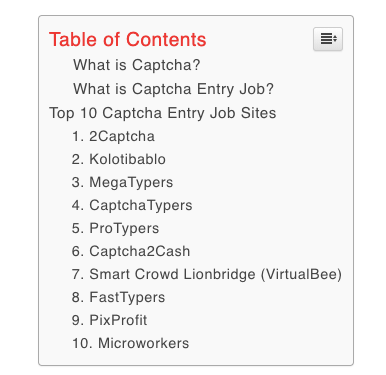
You will see the Table of Content Just like the Below Image:
If you like the post, Please like and share the post with your blogger friends.
Read More:
- How to create a contact form page in Blogger?
- How to enable GZIP Compression on Blogger?
- How To Add H1 Tag In Blogger For Better SEO
- How to Apply and Get Approval for Google Adsense with Little Tricks
- Top 10 Best Google AdSense Alternatives for Publishers
- 5 Tips and Tricks for Successful Blogging






77 Comments
Unleash your online potential with an array of free web tools! 🌐✨ Elevate your digital game without spending a dime. Explore a world of possibilities and revolutionize your virtual toolkit today. From productivity to creativity, it’s all here. Don’t miss out! 🚀🛠️ #FreeWebTools
But I hope adding additional script when not accept the speed of such website?
wow utility patent drawings
Very good post thanks for sharing this information
Your writing style is flawless. I am really impressed with your writing style. Keep it up thank you for sharing very useful content writing it’s very informative.
very nice post for all
very good
Thank you so much for giving such an great Content with us. It is very unique and informational. Keep sharing
Hey I am Nagaraju from Hyderabad. I am Digital Marketing Manager at Digital Operate Private Limited
This is an excellent article! Thank you very much for sharing this fantastic knowledge with us.
code is not working?
Hi Qais, Code is 100% Working perfectly. Please let me know what issue you are facing?
Your articles are always very informative and useful for all bloggers..I always learn many things from your articles..Thanks in tons.
Nice blog, Thank you for this blog is very informative.
On blogger plugin facility is unavailable but some of plugin like table of contents we can apply on the blogger with the help of coding.
How to add “Table of Content” in Blogger/Blogspot?
it’s nice articles
Great post bro, thanks for sharing valuable information.
Thanks, Vijendra!!!
helpful article
Thanks Mani!!!
Thanks for posting this info. I just want to let you know that I just check out your site and I find it very interesting and informative.
New And fresh Table Of Contents in For Blogger
when I added it, it showed on the post but didn’t show a table of content when I clicked it, I do not know why
Same Problem
Thank you very much for giving two follow backlinks very Nice Post
Nice Blog. thank you for sharing nice information.
Amazing post thanks for sharing
Your Post is good and able to create table of content in my blogger blog but this code work only for heading (h2) tag.
are any method that using we can show heading , subheading , minor heading in table of content container.
Nice Blog. thank you for sharing nice information.
My blog Tech propagator really need this help.
Content show ker raha h per usme list nahi show ho rahi Kya keru plz help
Yes same here.. It is showing only “Content”, nothing else. Please help.
Really Helpfull
Sir, it is working in the desktop version. But I am facing issues in the mobile version. Could u please guide me? Just check the below link once.
Thank you for this great explanation.
Hi,
First of all, I want to say thank you for this great explanation. But unfortunately I am facing issues with the tablet of content because appears twice in Toc. I added it on two blogs with same template and I noticed it is a problem with only one of my blogs.
May you help me, please?
Escuse me, sir, can you help me to fix it, please?
sir, i am not able to find “</head>” in my edit HTML section. why it is not appearing? please help me.
Nice Efforts
Thank you for this great explanation. I explain this topic on my site in Arabic and it is an important topic for coordinating articles.
It also helps to split the article in Google.
Greetings to you
Thanks sir
Will this work on all Heading tags.
H1, h2, h3 or h4?
Thanks for sharing your kind information. I have just implemented it and looks cool.
Working with little knowledge may not make your academic papers effective. Thus, you require sharing your concerns with someone who can understand your project requirements and take Homework Help for your assignment writing.
thank you sir,for this information
thanks sir bahut hi badhiya jankari share ki hai aapne, mere liye yah article kafi helpful Sabit huwa hai
We are providing Homework Help with someone who can understand your project requirement take Homework for assignment writing.
Nice Article thanks for your help
Main Chahta Hun ke Mre Blog Post ke Last me
Jaisa Ye Table Of Content Hai, waisa Hi Read More Aaye, Ar Uske andar main Kch Posts ki Internal Linking Kr Dun, Same CSS (Jo Table Of Content Wla.Hai) Ar Usme v Minimize ka Optain Aaye Jaise Table Of Content me Aa Rha Hai, Ye Kaise Hoga, Ispe V Ek Post Likh Dijiye Sir…
it’s a very clear explanation and in details a-z , Thanks Sir
Today I have learned from you,
thanks, admin it,s very good script i will try on my blog
Table of content make your blog really very attractive and also customized it in very easily way. Anyone implement it in very easy way and optimize your website’s blog content.
Thanks for sharing.
Very nice and usefull link
Amazing post thanks for sharing
Hi Sir Can You Please Help Me in my table of content only “content” is written other topics are not available so what should i need to do thanks in advance
You need to check which tags you are using in your article, Like if you use h2, h3 tags, then you need to update h2, h3 tags in your codeing.
Hi, Sir, I am very happy to see your response. I have checked but heading is . sir is anyway so that I can send you a screenshot of my HTML sir please help me my all hard work is stuck on it. Thank You
I have gone through your blog, mostly u used
tag for headings. All you need to do, Go to my blog’s article step #2. and replace “h3” from “h2” it will work.
Thank You Very Much Sir
but these are already “h2”
correct jhale
next blog . upcomg trending
Earn Money links
HI SIR i am Kannan i will add table of content in blogger that will work
but in one template that will not working i want to add to that template that template link http://gooyaabitemplates.com/livepreview/minima-colored-3-mag-style/
so pleas help me sir how to add to this theme
Nice!! Thanks for share kind information.
Nice valuable post sir.
its not working sir
Hi Shubham,
What problem you are facing, Maybe You have not changed the H2 or H3 Tags. Because it’s working perfectly. You can check this post for real-time results.
thank you so much sir.
this blog is most important for me.
sir contant ki side me jo up down aro ata hai vo mere me nahi ata hai to sir please give solution
Thanks, Hemang! You can check again all setting and also check the “arrow image URL” is working or not?
sir give me solution please. i tried 2 time. where is my mistake?
Hi Hemang,
I am not sure, please send me your blog URL. so I can check. You can check here: https://www.handsforindia.com/2017/05/get-short-term-loans-sitting-at-home.html Its working perfect here.
hi sir,
it is showing error in the last code error
plz give the solution for it.
Hi Anant,
Your articles are always very informative and useful for all bloggers..I always learn many things from your articles..Thanks in tons.
Blogging Dunia
Thanks, Sarfaraz!
Thanks for sharing such a piece of useful information..Keep posting such type of information.
India Parenting Tips
Thanks, Sudakshina!
thanks sir osm vidoes to all
Thanks, Shubham!!!
nice your content