Do you want to interact with your readers and want to know the reaction after reading your blog? Then this blog is obviously for you only.
What is Reaction Bar?
The Reaction bar is a smart way for your visitors to leave feedback without leaving any comments. its is another way to engage your readers, and it will help you to know the quality of your blog. because most of the users are lazy in writing a comment. then it's better to give a 1 click feedback opportunity to your readers.
You can show reaction buttons on your Blogspot/Blogger or in WordPress blog. Here is a very simple way to add reaction buttons on any blog using vicomi feedbacks.
How to add Reaction Bar in Blogger or WordPress?
Follow the below steps to add reaction bar button/counter in your Blogger/Blogspot or in WordPress Blog.
STEP 1: Go to Reactionsbar.com
STEP 2: Choose a plan – Continue with FREE Plan.
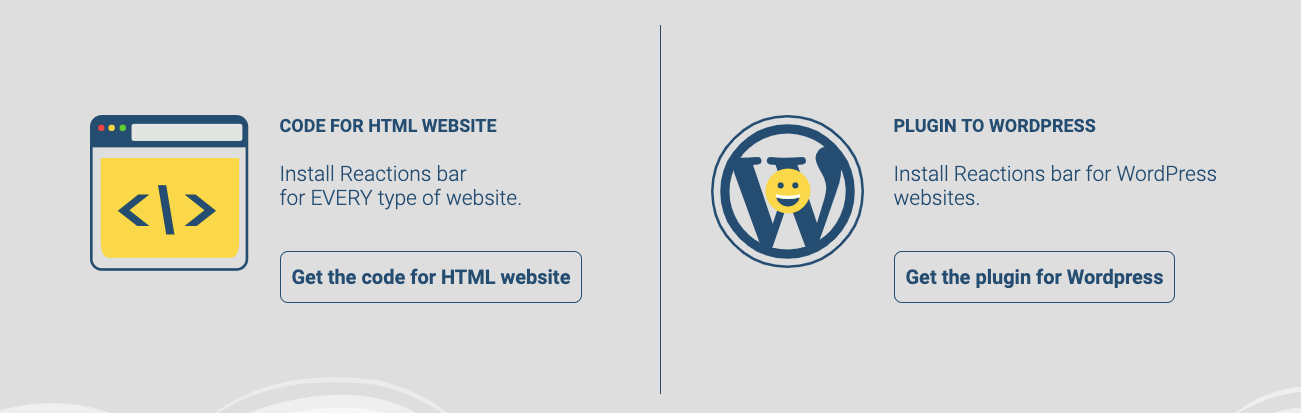
STEP 3: Select Where you want to add your Reaction bar:
- If you want to add Reaction bar in Blogger/Blogspot, then select “HTML Website” option
- If you want to add a Reaction bar in WordPress, then Click on WordPress Plugin option. then download the plugin and install the plugin in your WordPress admin and activate.

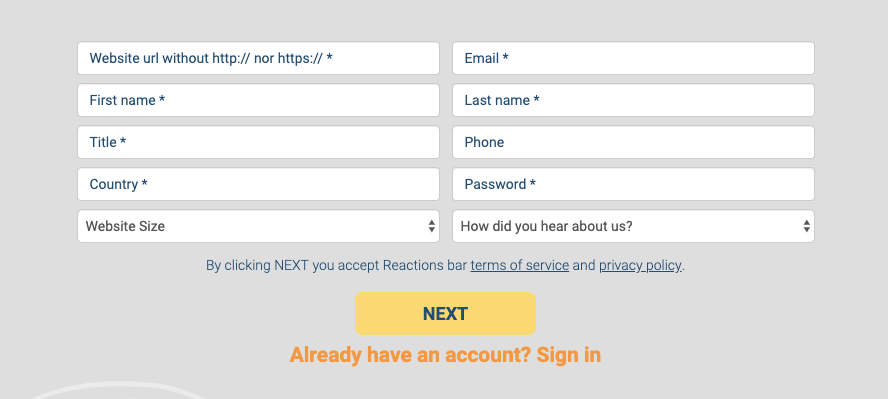
STEP 4: Now signup with your Website URL, e-mail and all other details.

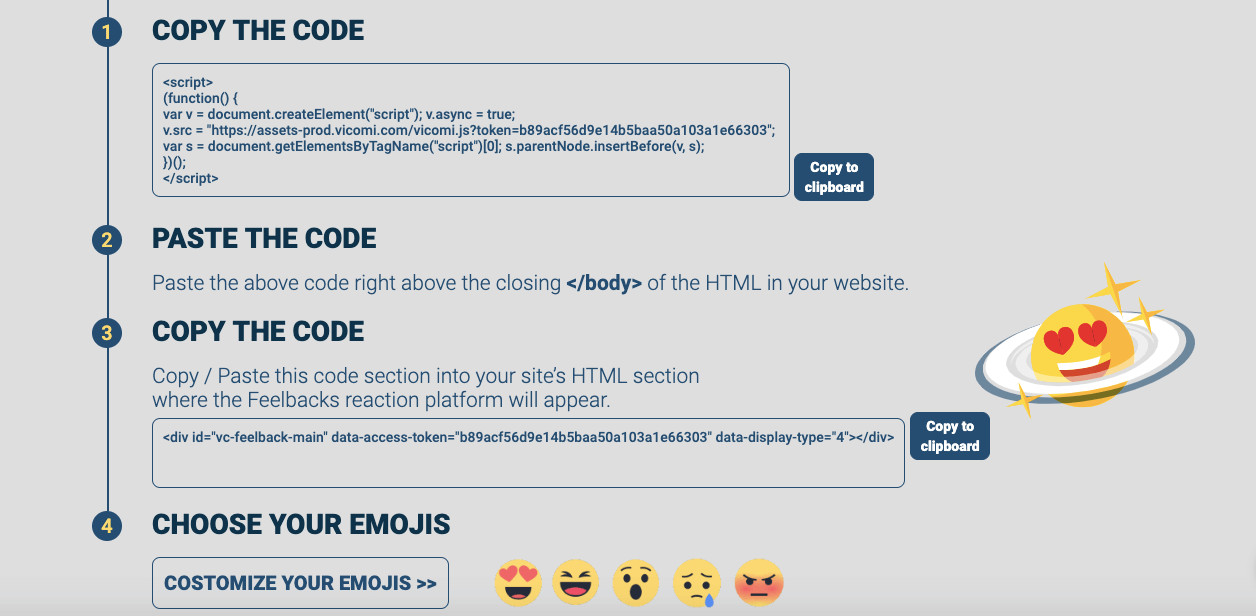
STEP 5: Copy the CODE and Paste above </body> tag

STEP 6: Copy the 3rd Code and Paste below this code: <data:post.body/>
STEP 7: Click on “Save Theme”. Refresh your post and See the magic!!!
I hope this blog “Add Reaction Bar Buttons / Counter in Blogger and WordPress” will increase engagement in your blog. If you find any issue or error in adding the code. Please comment below.







11 Comments
Thanks for finallү talking about > How to Add Reaction Bar Buttons / Counter in Blogger and WordPress » Anantvijaysoni.in < Liked it!
great article, I must try on my blog
Thanks for knowledge this blog was very helpful I am for how to create reaction bar
Hi Anant Vijay Soni
Ye site open nai ho rahi he Reactionsbar.com
Very nice information sir
Amazing Blog Sir With Helpful Demo I Follow Your Whole Procedures Step By Step And Finally I Got Success In This. I Added The Reactions Button In My Blog.
Very helpful post.
I will try to my way, can you read please?
Thanks for this amazing tip bro
Thanks, Sumit!
I’m glad to see you… like the post !!!
very nice and useful information sir I read it and follow your step in my website
https://www.technicalshailesh.com/2019/08/tamilrockers-download-latest-movies.html
Thanks, Shailesh!
I’m glad to see you like the post !!!